前回に引き続き、「独習 ASP.NET Webフォーム(第6版)」を
読んで学んだことを少しずつ記事にまとめていきたいと思います。
読んで学んでインプットするだけではなく、
ブログ記事にまとめてアウトプットして理解を深めていきたいと思います。
ページ全体のプロパティ
前回に引き続き、ページやコントロールへのプロパティ設定を進めていきます。
まず、デザインビューの何もない空白箇所を選択すると、
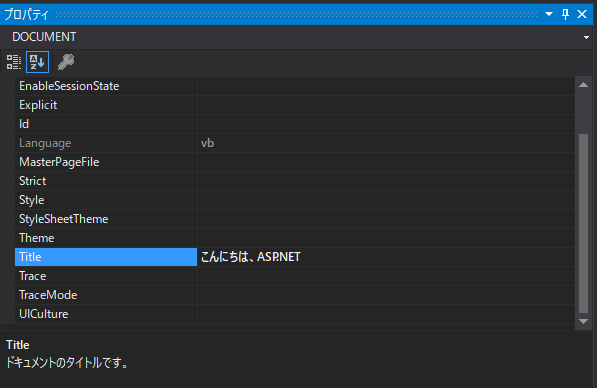
右下のプロパティウィンドウに「DOCUMENT」というプロパティが表示されます。
DOCUMENTはページ全体を表していて、対象のページに対する様々なプロパティを設定することが可能です。
例えば、以下のように「Title」プロパティではページのタイトル情報を設定することができます。

ボタンクリック時のイベント
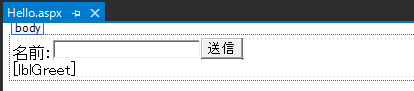
以下のような送信ボタンがクリックされたときに実行される処理は、
デザインとは別のソースコードを記述することで設定することができます。

まず、デザインビューで対象となる送信ボタンをダブルクリックすると、同じファイル名の
「〇〇(ファイル名).aspx.cs」というファイルのソースビューが自動的に開かれます。
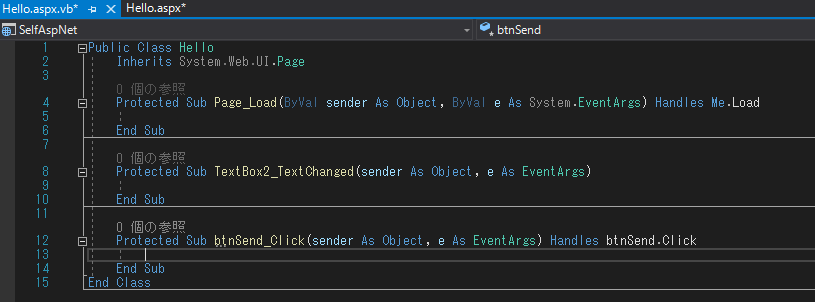
以下のようにデフォルトでコードが自動生成されていて、
以下の例では「btnSend_Click」という名前の関数がありますが、これが送信ボタンがクリックされたときの
処理を実行する関数となっています。
関数名は対象のコントロールパーツのID(例:btanSend)+_Click(イベントの種類 例:クリック→Click)というルールで自動的に設定されています。

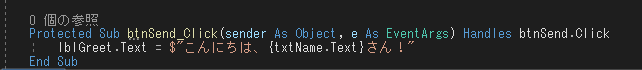
実際に送信ボタンがクリックされたときの処理を設定してみます。
例えば、以下の例の場合、送信ボタンをクリックしたときにテキストボックス(txtName.Text)の入力値が
ラベル(lblGreet.Text)に代入する処理を実行します。

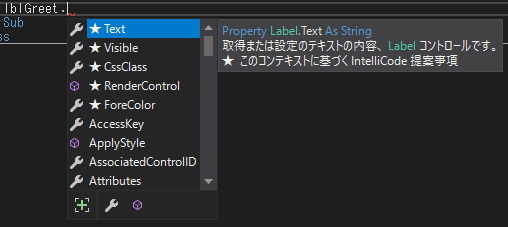
ちなみに、
対象となるパーツのID("lblGreet" や "txtName"など) に続けて「. (ドット)」を入力すると、何も入力しなくても
以下のような一覧が表示されます。
これはIntellisense(インテリセンス)と呼ばれる機能で、
対象のコントロールのプロパティ、そのオブジェクトに対して実行することが可能な関数などを
一覧で表示してそこから簡単に選択することができるという便利な機能となっています。
インテリセンス機能を使用することで手動で入力するコード量を減らしたり、
プロパティや関数名等を覚えていなくても簡単にプログラムの実装を進めることができます。

プロジェクトを実行する
最後に、プログラムの実装が完了したら先ほどのサンプルプロジェクトを実行してみます。
編集中のファイルをすべて保存したら画面上にある「IIS Express(Microsoft Edge)」(デバッグ開始)ボタンをクリックします。

クリックするとIIS Express、ブラウザーが起動してプロジェクトで設定した通りのWebページが立ち上がります。

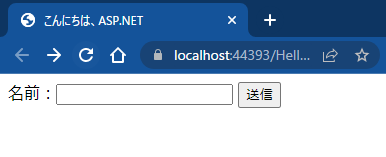
ここでサンプルプロジェクトで実装した通りに動作するか見てみます。
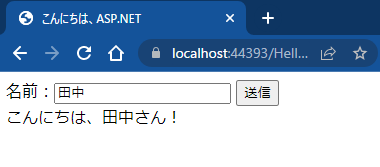
テキストボックスに値を入力して送信ボタンを押してみます。

下のラベルに対してテキストボックスに入力した名前が代入されて表示されました。

プログラムの実装が完了したら、実装した通りに正常に動作するか確認する必要がありますので、
上記のようにデバッグを実行して実際のWebブラウザを起動して動作の確認を行うことが大切です。


