前回に引き続き、「独習 ASP.NET Webフォーム(第6版)」を
読んで学んだことを少しずつ記事にまとめていきたいと思います。
読んで学んでインプットするだけではなく、
ブログ記事にまとめてアウトプットして理解を深めていきたいと思います。
Webフォーム 新規レイアウトファイルの作成
今回はWebフォームのレイアウトファイルを新規作成するところから始めていきます。
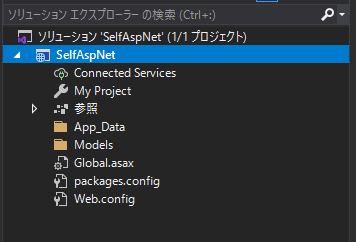
前回作成したプロジェクトのソリューションエクスプローラから、
アプリケーションルート(SelfAspNet)を右クリック>[追加]>[新しい項目]を選択します。

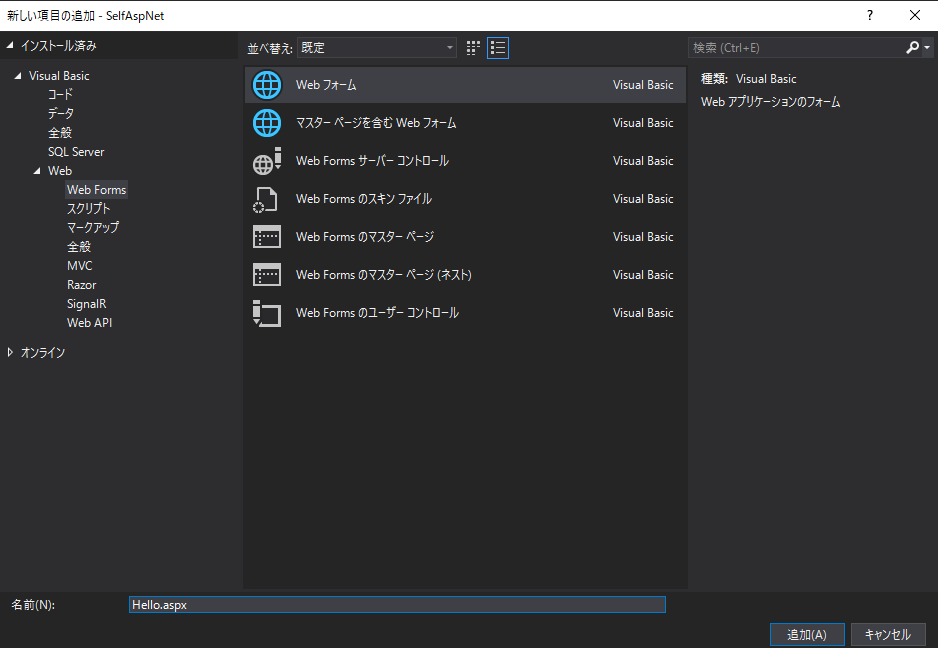
[新しい項目の追加]ダイアログが表示されますので、[Visual Basic]>[Web]>[Web Forms]を選択後、Webフォームのテンプレートを選択してファイル名(今回はHello.aspx)を入力してから追加ボタンをクリックしてください。

ちなみに、ASP.NETのWebフォームのレイアウトファイルの拡張子は「.aspx」となっていて、
このファイルがブラウザからリクエストされると、ASP.NETページとしての処理が行われてレイアウトファイルの通りにWebページが生成されます。
ページレイアウトを編集する
作成したレイアウトファイル(aspxファイル)は、ソースビューとデザインビューの2種類の画面を使用してページレイアウトを編集することが可能となっています。
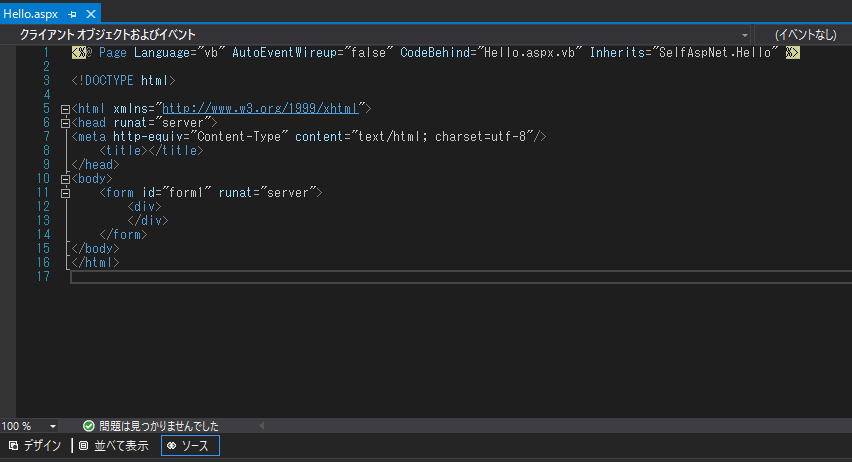
ファイルをダブルクリックして開くと以下の画像のようにレイアウトのソースコードが表示されており、こちらがソースビューとなります。
ソースビューでは、ソースコードを書いてレイアウトページを編集することが可能となっています。

上の画像の下部にある「デザイン」ボタンをクリックするとデザインビューが表示されます。
デザインビューでは、ソースビューのソースコードの内容と対応しているだけでなく、
Webページに必要なコントロールパーツ(フォームやテキストボックスなど)をドラッグ&ドロップで配置することができるようになっています。

この2種類のビューは、大まかなレイアウトをデザインビューで編集し、
より細かいレイアウトの調整はソースビューで編集していくという使い分けができるかと思います。
デザインビューでコントロールの配置
Webフォームページをデザインするうえで、ソースビューでソースコードを書いていくことも可能ですが、
まずは、デザインビューで必要なコントロールパーツを配置していくことから始める方が簡単かと思います。
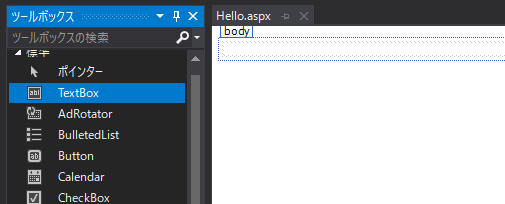
コントロールパーツを選択できる「ツールボックス」が画面右側に隠れているので、
最初にツールボックスをクリックして以下のように表示させる必要があります。

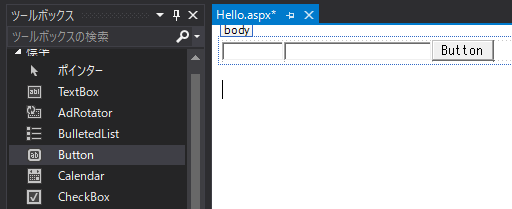
次に対象のコントロールパーツ(今回はTextBox)をダブルクリック、または、デザインビューへドラッグ&ドロップすると、
デザインビューにコントロールパーツが配置されます。

ページ・コントロールのプロパティ設定
ページ自体や先ほどページに配置したコントロールパーツに対して各種プロパティを設定することが可能となっています。
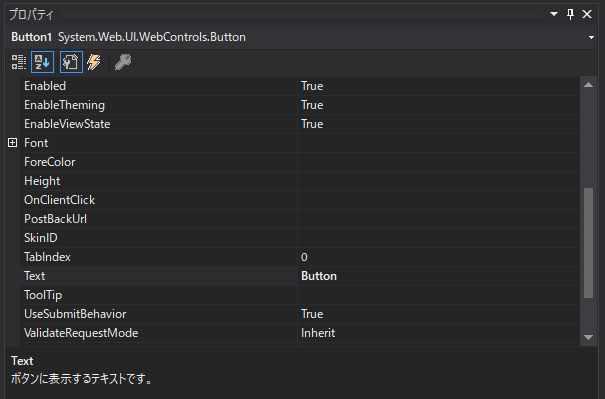
プロパティは、画面右下にある以下のような「プロパティウィンドウ」から設定することができ、
対象となるコントロールを選択した上で各プロパティの設定を編集することができます。

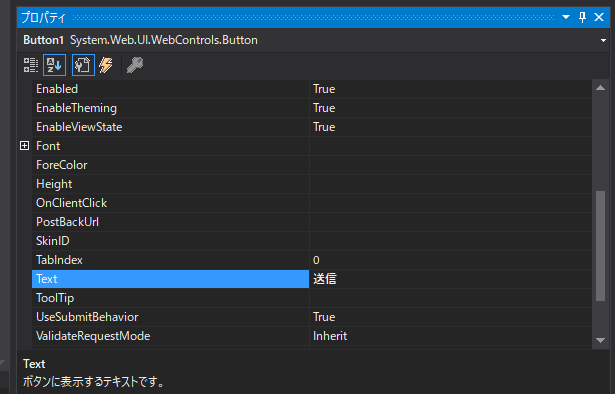
例えば以下のようにボタンの「Text」プロパティ(ボタンに表示するテキスト)の値を変更することで、
実際のデザインビュー側でもボタンに表示されているテキストが変更した値に変更されます。
他にもページ自体やコントロールに対して様々なプロパティを設定が可能となっていて、
設定した内容はデザインビューやソースビューにリアルタイムで即時反映されます。


次回はページや配置したコントロールに様々なプロパティを設定して、実際に実行してWebページを表示していきます。


