前回に引き続き、「独習 ASP.NET Webフォーム(第6版)」を
読んで学んだことを少しずつ記事にまとめていきたいと思います。
読んで学んでインプットするだけではなく、
ブログ記事にまとめてアウトプットして理解を深めていきたいと思います。
今回から実際に手を動かしながら学んでいこうと思います。
まずはVisual Studioによるアプリケーションの作成から始めていきます。
ASP.NETアプリケーションのプロジェクト作成
はじめにASP.NETアプリケーションを開発するためにVisual Studioでプロジェクトを作成していきます。
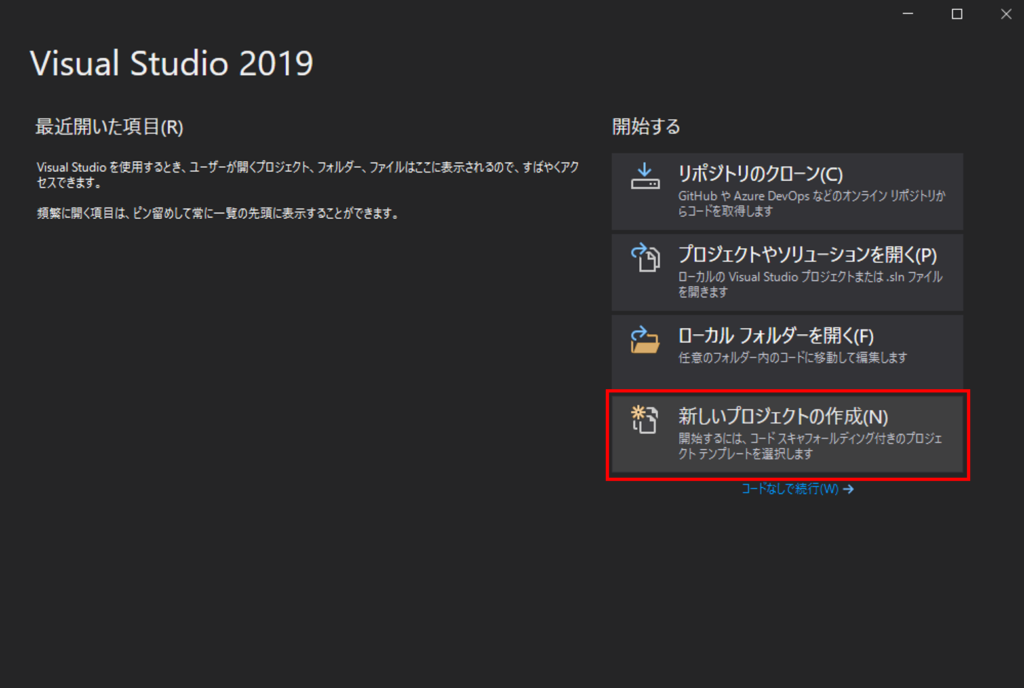
Visual Studioを立ち上げた後、「新しいプロジェクトの作成」をクリックします。

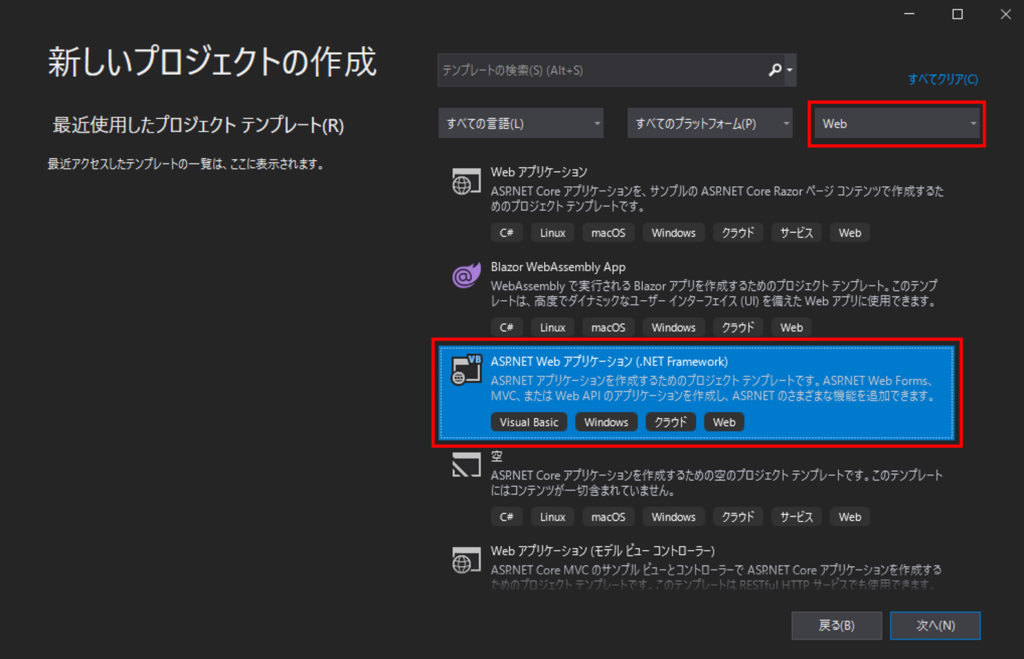
次画面では、プロジェクトのテンプレートを選択していきます。
右上の「プロジェクトの種類」を「Web」を選択し、Web関連のテンプレートが表示されますので、
その中から「ASP.NET Webアプリケーション(.NET Framework)」を選択して「次へ」ボタンをクリックします。

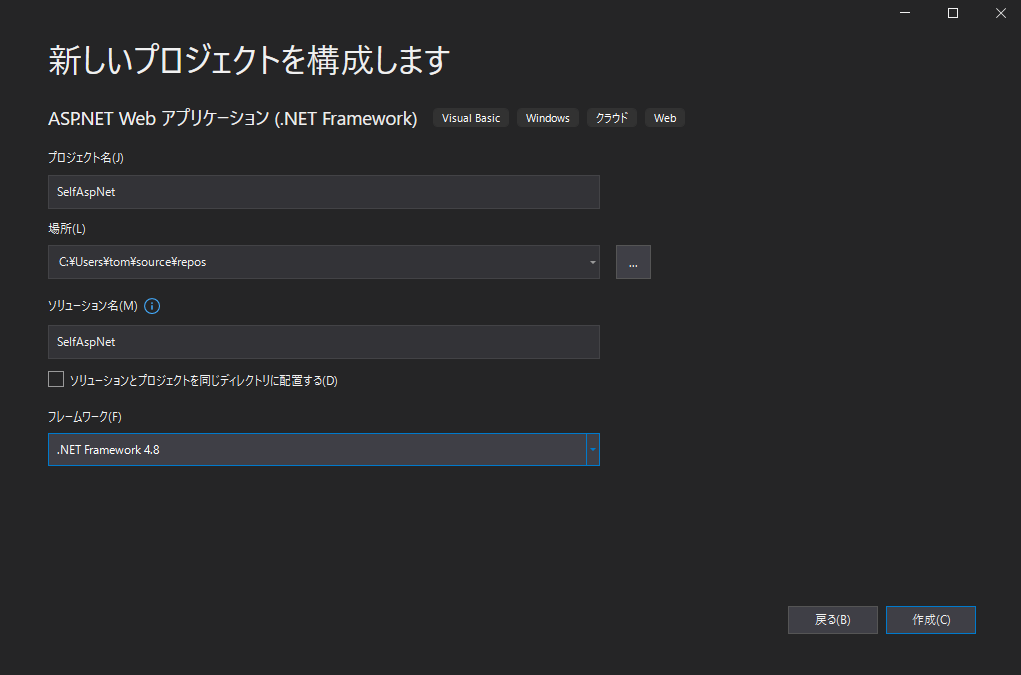
次に任意のプロジェクト名や保存場所などを選択します。
また、今回はフレームワークは「.NET Framework 4.8」を選択します。
※「ソリューションとプロジェクトを同じディレクトリに配置する」はチェックしません。

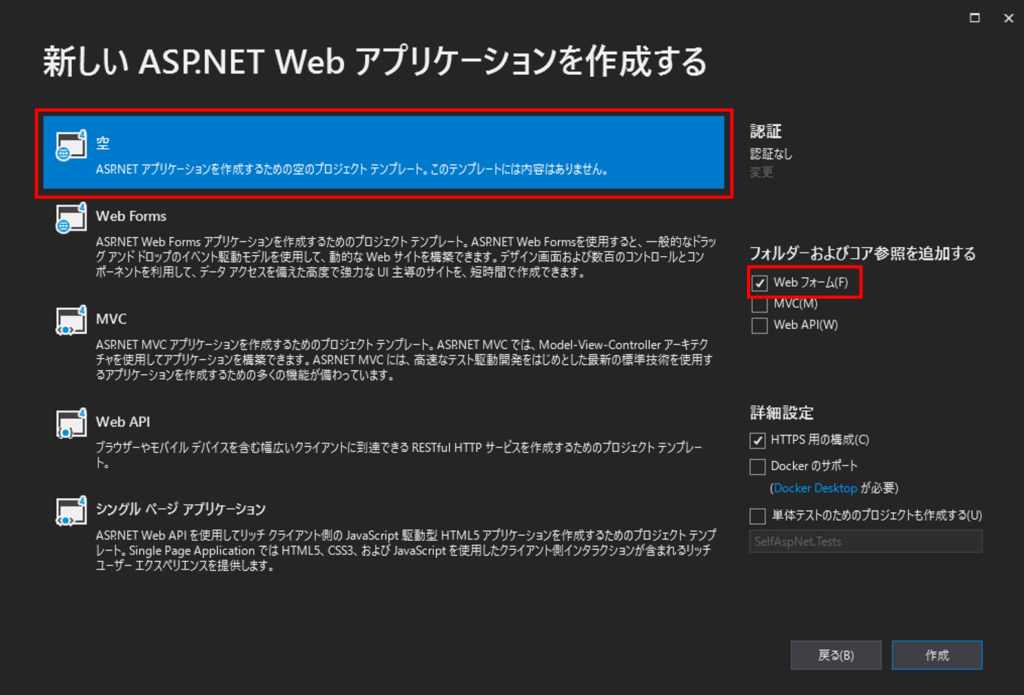
最後に、ASP.NET Webアプリケーションのテンプレートを選択します。
「空」を選択、右側の「フォルダーおよびコア参照を追加する」で「Webフォーム」にチェックを入れます。

以上の手順を終えたら上記で選択した設定を適用されたプロジェクトが生成されます。
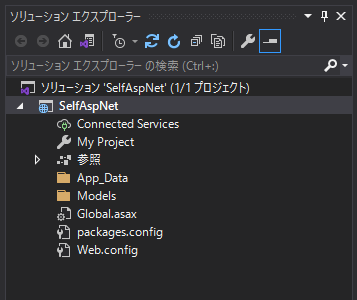
生成されたプロジェクトで用意されているファイル等は「ソリューションエクスプローラ」から確認することができ、アプリケーションの各種設定ファイルやプログラムファイルなどもこちらから確認・編集することが可能です。

- App_Data:データベースファイルや設定ファイルなどを格納しているフォルダ
- Models:データモデルを表したクラスを格納するフォルダ
- Web.config:アプリケーションの設定情報(XML形式)
- Global.asax:アプリケーションイベントの処理やアプリケーションおよびセッション共通で利用するオブジェクト宣言等
- Packages.config:アプリケーションで利用するパッケージの情報


