
今回はMSDN公式の「ASP.NET Core Razor Pages Webアプリ」のチュートリアルを進めていこうと思います。
チュートリアルを最後まで進めれば、「映画のデータベースを表示して管理できるアプリ」を作成することができるものです。
前回分はこちらです。
今回のパートでは、映画のデータを管理するためのクラスを追加したり、
追加したモデルクラスではEntity Frameworkを使用してデータベースを操作することが可能となります。
本記事の対象
- ASP.NET Coreの基本的な使い方を理解したい人
- Razor Pages Webアプリの開発手順を学びたい人
開発環境
- OS:Windows10
- -IDE:Visual Studio 2022
- -FlameWork:ASP.NET Core6.0
※FlameWorkのバージョンは、チュートリアルページ右上にあるプルダウンと対応するように設定してください。

データ モデルの追加
まず始めに、
Visual Studioを起動して、[新しいプロジェクトの作成]を選択します。
ソリューションエクスプローラーで、RazorPagesMovie プロジェクトを右クリックし、
[追加]>[新しいフォルダー] の順に選択します。

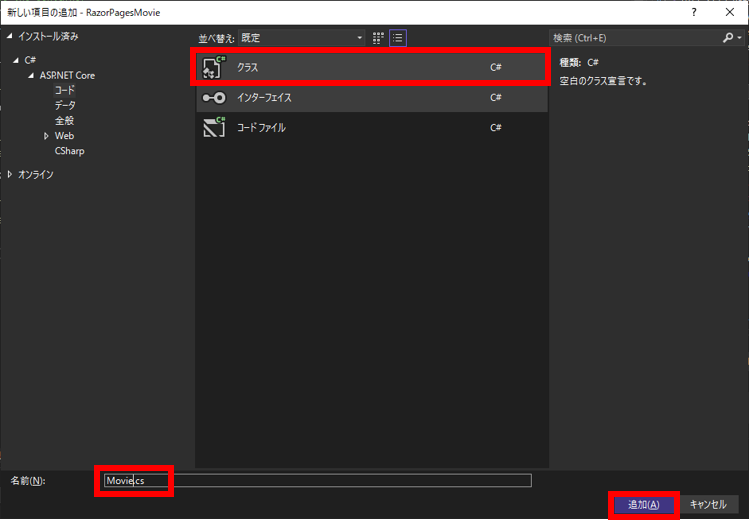
Modelsフォルダーを右クリックし、[追加]>[クラス] の順に選択、クラスにMovieと名前を付けます。


Movieクラスに次のプロパティを追加します。
using System.ComponentModel.DataAnnotations;
namespace RazorPagesMovie.Models
{
public class Movie
{
public int ID { get; set; }
public string Title { get; set; } = string.Empty;
[DataType(DataType.Date)]
public DateTime ReleaseDate { get; set; }
public string Genre { get; set; } = string.Empty;
public decimal Price { get; set; }
}
}
Movieクラスには以下の要素が含まれています。
- IDフィールド:データベースで主キー用に必要です。
- ReleaseDate:プロパティのデータの型を指定する [DataType] 属性
ムービーモデルのスキャフォールディング
ここではMovieモデルをスキャフォールドします。
スキャフォールドとは、アプリケーションの雛形を自動生成して簡単に作ることができる機能のことを指します。
スキャフォールド機能により、ムービー モデルの作成、読み取り、更新、削除の (CRUD) 操作用のページを一括で生成することが可能です。
最初に、
スキャフォールドツールに必要な NuGet パッケージ「Microsoft.EntityFrameworkCore.Design」を追加します。
[ツール] メニューから、[NuGet パッケージ マネージャー]>[ソリューションの NuGet パッケージの管理] を選択します。

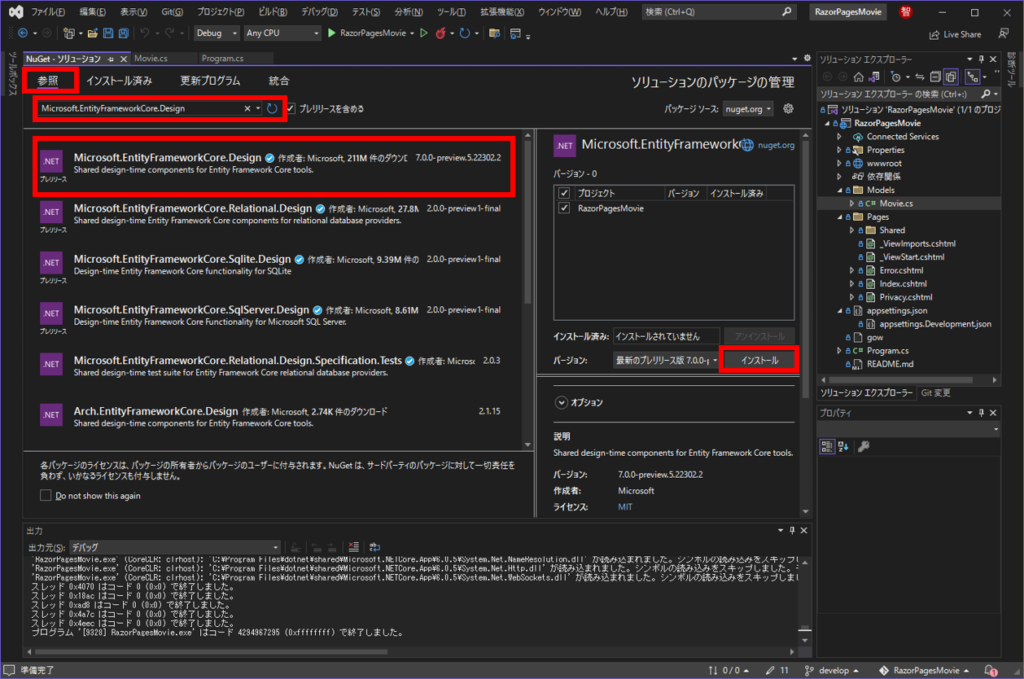
[参照] タブから「Microsoft.EntityFrameworkCore.Design」と入力して一覧から選択し、インストールを押下します。

[ライセンスへの同意] ダイアログで [同意する] を選択します。

Pages/Movies フォルダーを作成します。
Pages フォルダーを右クリックし、[追加]>[新しいフォルダー] の順に選択し、Moviesというフォルダ名を設定します。
Pages/Movies フォルダーを右クリックし、[追加]>[新規スキャフォールディング アイテム] の順に選択します。

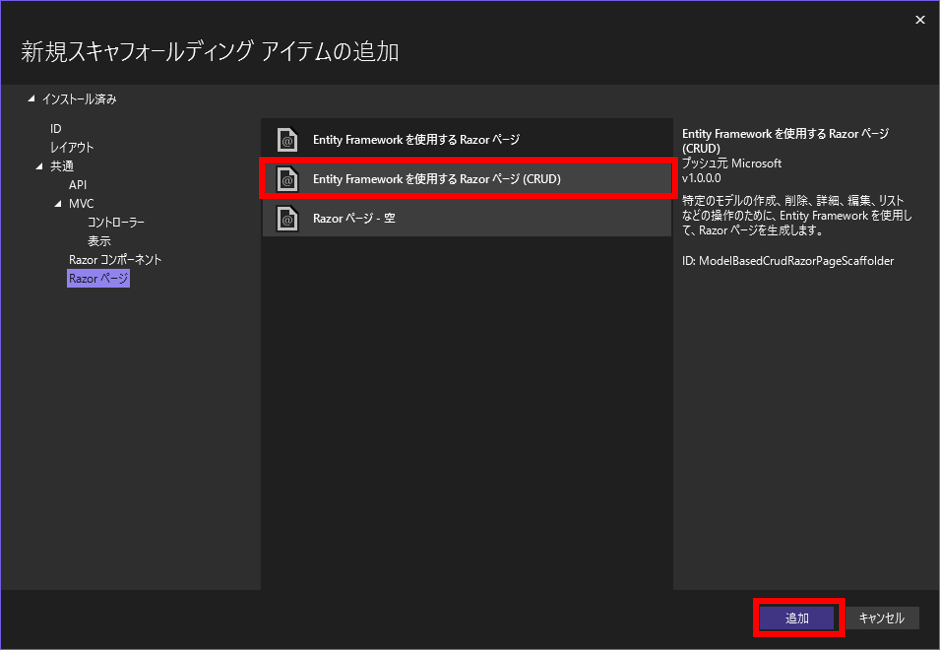
[新しいスキャフォールディングの追加] ダイアログで、[Entity Framework を使用する Razor Pages (CRUD)]>[追加] の順に選択します。

[Entity Framework を使用する Razorページ(CRUD) の追加]ダイアログにて
[モデル クラス] ドロップ ダウンで [Movie (RazorPagesMovie.Models)] を選択し、追加ボタンを押下します。

[データ コンテキストの追加] ダイアログで、クラス名「RazorPagesMovie.Data.RazorPagesMovieContext」を入力し、追加ボタンを押下します。

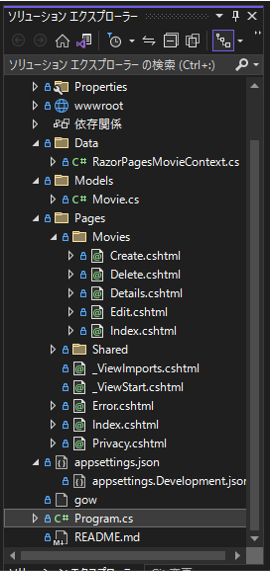
以上で次のファイルが自動的に作成されます。
- Pages/Movies: Create.cshtml, Delete.cshtml, Details.cshtml, Edit.cshtml, Index.cshtml
- Data/RazorPagesMovieContext.cs

EF の移行機能を使用して初期データベース スキーマを作成する

Entity Framework Core の移行機能を使用して、初期データベーススキーマを作成します。
パッケージ マネージャー コンソール (PMC) ウィンドウを使用して、次の作業を行います。
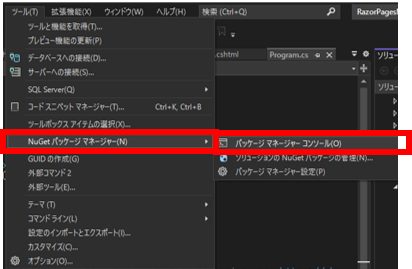
[ツール] メニューで、[NuGet パッケージ マネージャー]>[パッケージ マネージャー コンソール] の順に選択します。
PMC で、次のコマンドを入力します。
このコマンドを使用することで Entity Framework Core ツールをインストールし、migrations コマンドを実行して、
初期データベース スキーマを作成するコードを生成できます。
Add-Migration InitialCreate
Update-Database
migrations コマンドによってDbContext で指定されたモデルに基づいた最初のデータベース スキーマを作成するコードが生成されます。
アプリのテスト
アプリを実行し、ブラウザーで URL に /Movies を追加します。
[Create New] (新規作成) リンクをテストしてみます。
デバッグ実行した後、以下のようにMoviesページが正常に表示されていれば今回のパートは終了です!



