今回はタイトルにある通り、MSDN公式の「ASP.NET Core Razor Pages Webアプリ」のチュートリアルを進めて学んでいこうと思います!
初めてプログラミングをする方でもわかりやすいようにまとめていきたいと思います。
筆者のステータスは、
- C# .Net FlameworkでWindowsデスクトップアプリの開発経験あり
- Java/Spring bootでWebアプリの開発経験あり
- Ruby on rails、PHP、HTML+CSS等のWeb系開発は独学で少しかじった程度
という感じです。
業務でASP.NETを使用したWebアプリ開発に携わることとなり、
使用技術の経験が乏しいため、まずはチュートリアルから始めていこうと思います。
公式チュートリアルはこちら
チュートリアルを最後まで進めれば、「映画のデータベースを表示して管理できるアプリ」を作成することができるようです。
本記事の対象
- ASP.NET Coreの基本的な使い方を理解したい人
- Razor Pages Webアプリの開発手順を学びたい人
開発環境
- OS:Windows10
- -IDE:Visual Studio 2022
- -FlameWork:ASP.NET Core6.0
※FlameWorkのバージョンは、チュートリアルページ右上にあるプルダウンと対応するように設定してください。

新しいプロジェクトを作成する
まず始めに、
Visual Studioを起動して、[新しいプロジェクトの作成]を選択します。

次に[新しいプロジェクトの作成]ダイアログで、[ASP.NET Core Webアプリ] ⇒[次へ] の順に選択します。
※ASP.NETのプロジェクトテンプレートがたくさんあるのでここで間違えないように正確に選択してください。

プロジェクトの構成を選択する
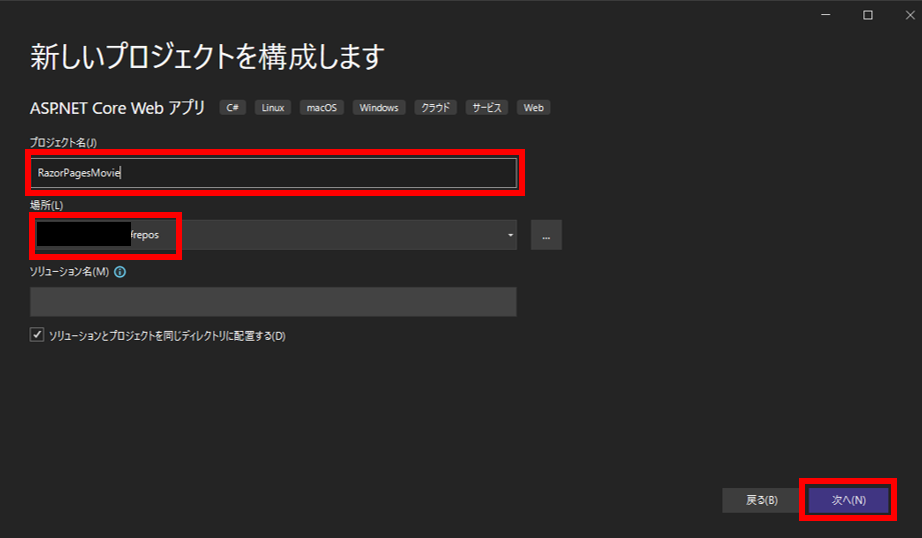
そして、[新しいプロジェクトの構成]ダイアログで、以下の通りに入力フォームに入力し次へを選択します。
・プロジェクト名:RazorPagesMovie
・場所:任意のローカルフォルダ

[追加情報]ダイアログで、[.NET 6.0 (長期的なサポート)]を選択し、[作成] を選択します。

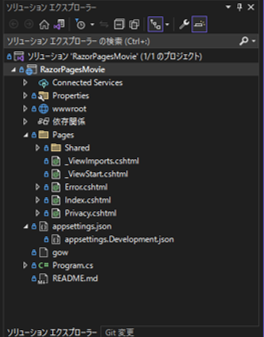
次のスターター プロジェクトが作成されることを確認してください。

アプリを実行する
最後にアプリが正常に起動するか確認するために実行してみます。
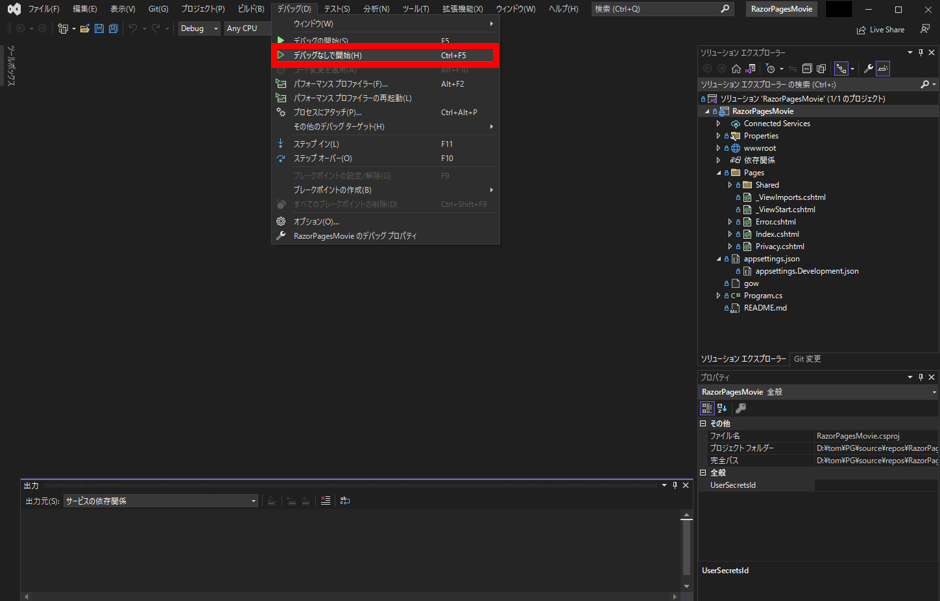
やり方としては、[Ctrl + F5 キー]を押下する、または以下の[デバッグ]>[デバッグなしで開始]を選択してください。

実行すると次のダイアログが表示されることがあります。
SSLの使用設定がプロジェクトに適用されていない場合表示されるようですが、すべてに[はい]を選択すれば問題ありません。


実行したらブラウザが立ち上がって次の画面が表示されることを確認してください。

無事にスターターアプリの作成が完了できました。
今回のチュートリアルは以上になります。
次回は今回作成したアプリに[モデル]を追加していきます。


